
Monday, December 29, 2008
Autumn Fairy in Etsy Treasury
I'm in another treasury - Sweets! Twice in a month, I'm so excited!!

Labels:
art,
fairy ornaments
Tuesday, December 9, 2008
My Sugar Plum Fairy Ornament in an Etsy Treasury!
My very first treasury listing - "Visions of Sugar Plums..."! I can't stop giggling. Thank you, SimplySuzula!


Labels:
art,
fairy ornaments
Tuesday, December 2, 2008
Fairy Ornaments
Sugar Plum Fairy

Moon Fairy

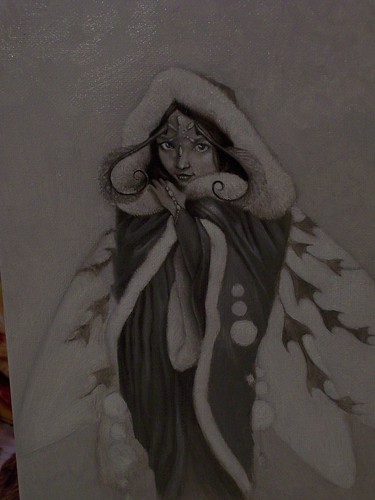
Autumn Fairy

My first set of fairy ornaments are finally complete! Several months in the making, with a lot of trial and error, they are now available on Etsy at ravengirl.etsy.com! I'm so excited that I think I'm going to make myself sick LOL! They are made from original watercolor illustrations, constructed out of paper or wood, and embellished with beads and wires.

Moon Fairy

Autumn Fairy

My first set of fairy ornaments are finally complete! Several months in the making, with a lot of trial and error, they are now available on Etsy at ravengirl.etsy.com! I'm so excited that I think I'm going to make myself sick LOL! They are made from original watercolor illustrations, constructed out of paper or wood, and embellished with beads and wires.
Labels:
art,
fairy ornaments
Wednesday, November 5, 2008
Christmas Cards: Christmas Sprite for the Christmas Spirit!
UPDATE: All my Christmas cards are available at ravengirl.etsy.com.
I am now selling the Christmas Sprite cards on ImageKind.com. I got myself one to test for quality and it turned out very nice. They are available at ravengirl.imagekind.com.
This illustration was done for my personal cards last year. It is oil on canvas board. I know... canvas board?! The horrors! At the time, I wasn't really going to put that much effort into it. And all I had for oil was these boards that I bought maybe 10 years ago. I hated them so I only use them for color comping.
Here's my step-by-step:
Sketch:

Day 1:

Day 2:

Day 2 (Close up):

Day 3:

(Sorry for the dark photo... bad light that day...)
Day 4:

(Got rid of the pointy thingies...)
I guess it's time for me to start this year's card! Definitely not on canvas boards!!
I am now selling the Christmas Sprite cards on ImageKind.com. I got myself one to test for quality and it turned out very nice. They are available at ravengirl.imagekind.com.
This illustration was done for my personal cards last year. It is oil on canvas board. I know... canvas board?! The horrors! At the time, I wasn't really going to put that much effort into it. And all I had for oil was these boards that I bought maybe 10 years ago. I hated them so I only use them for color comping.
Here's my step-by-step:
Sketch:

Day 1:

Day 2:

Day 2 (Close up):

Day 3:

(Sorry for the dark photo... bad light that day...)
Day 4:

(Got rid of the pointy thingies...)
I guess it's time for me to start this year's card! Definitely not on canvas boards!!
Labels:
art
Tuesday, November 4, 2008
Inspirelements and Skellies
It'd been a busy summer. I can't believe it's fall. And I haven't posted anything since July! Next few days, I hope to catch up with all the things I've been involved in.

Inspirelements was started by a group of artists/crafters who want to share our skills with other crafters. We do custom artwork like logos, banners, promotions and websites/blogs. We are also selling our own work. So stop by and check us out at inspirelements.esty.com
Currently I am selling on etsy my Skellies series. They are cute little living-dead critters. No they won't eat your brain, but maybe your hearts! (Little zombie humor teehee)



They are hand-painted and hand-embroidered on black tshirts (available at inspirelements.etsy.com)


Inspirelements was started by a group of artists/crafters who want to share our skills with other crafters. We do custom artwork like logos, banners, promotions and websites/blogs. We are also selling our own work. So stop by and check us out at inspirelements.esty.com
Currently I am selling on etsy my Skellies series. They are cute little living-dead critters. No they won't eat your brain, but maybe your hearts! (Little zombie humor teehee)



They are hand-painted and hand-embroidered on black tshirts (available at inspirelements.etsy.com)

Labels:
crafts
Monday, July 14, 2008
One man's trash is another raven's treasure
I have too many hobbies... One of them is collecting odd things. I love going to thrift stores and yard sales. I have plans for the things I find, but most of the time they end up just sitting there. Too many ideas, too little time! So, for those items I just created a little etsy store: ravengirl.etsy.com. Not much there right now but I hope you'll come and visit. My pretties need a home!
Labels:
crafts
Berry Fairy

An illustration for a label for Suzanne's yummy homemade strawberry preserve. My scanner butchered the colors and the details. I will need to get to a better scanner.
(Watercolor on cold-press illustration board)
Labels:
art
Sunday, May 18, 2008
The Police Concert
I didn't realize I could go so nuts at a concert but when they started playing, I couldn't contain myself. I hopped, people! I think I screamed louder than Kyle, which you know is very hard to do. Here's a little clip from the concert.
Wednesday, April 23, 2008
Starting an Amigurumi Doll


Yes, I have managed to step away from the computer. But not for long... I'm starting an amigurumi doll that will reveal itself at a later time. The last one [link] I did was cotton, which started to get really worn from the handling. By the time I was done with it, it looked like it went through a wash. So this time I got acrylic for the wear-n-tear. Bernat Satin Sport to be exact. I think it looks pretty good for acrylic. And I like the tightness of the smaller gauge.
Like my handmade stitch marker? I'm too cheap to go buy them so I made them out of scrap beading materials.
Actually, the real reason for the post was to try out our new camera. Got the Canon Rebel XTi EOS! Digital! Love it!
Labels:
crafts
Tuesday, April 22, 2008
Dean's 3D Sci Fi Poster
My friend Dean caught the same bug as me - to get back to our original dreams when we went to art school. To create art for ourselves. Here's his latest creation:

He used Photoshop and Poser to create his illustration, then he cut out and mounted pieces to create this awesome work.
His prints (with 3D glasses!) are available at GongamuttStudios.etsy.com.

He used Photoshop and Poser to create his illustration, then he cut out and mounted pieces to create this awesome work.
His prints (with 3D glasses!) are available at GongamuttStudios.etsy.com.
Monday, April 14, 2008
1970's Japanese Craft Magazines
I grabbed some old Japanese craft magazines while visiting my mom over the winter. They are really hilarious. My favorite is this American style decorated lounge:

And I also found this. Thought I'd share it since the long socks were such a hit at the Ren Fest:

Close up of pattern (good luck figuring it out!):


And I also found this. Thought I'd share it since the long socks were such a hit at the Ren Fest:

Close up of pattern (good luck figuring it out!):

Labels:
crafts
Wednesday, April 9, 2008
Underline Text in Adobe Illustrator
This has always baffled me. Why can't you underline text in Illustrator? Is it hidden somewhere I can't see? Maybe in the new version you can. But since I'm still behind on my updates, I'm not sure.
I found the workaround awhile ago. It is one of the strangest methods I've run across. You have to have Photoshop open. Copy and paste the text into Photoshop document, then you set the text to be underlined, and finally copy and paste the text back into Illustrator. Vi-o-la!
If there's a better way, please let me know!
I found the workaround awhile ago. It is one of the strangest methods I've run across. You have to have Photoshop open. Copy and paste the text into Photoshop document, then you set the text to be underlined, and finally copy and paste the text back into Illustrator. Vi-o-la!
If there's a better way, please let me know!
Labels:
web design
Saturday, April 5, 2008
No Fuss Flash Preloader
My quick and easy preloader method is not the fanciest. Nor is it the best method. It probably is considered old-school. But so far for me it's the least complex and hasn't failed me yet. Note that this method will cause the movie to not play until it's COMPLETELY loaded. It has no counter or loader bar, but it can be modified to have one.

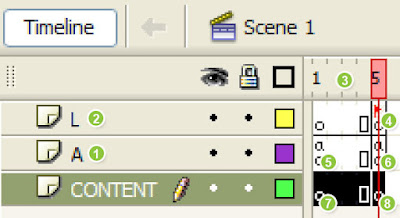
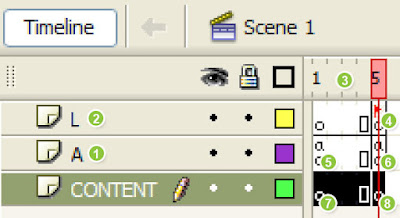
1. Create a layer in the timeline for actionscript. I usually name it "A". This is where I put all my actionscript for that specific stage or movieclip.
2. Create a layer in the timeline for lables. I name it "L". This is where I have all my labels.
3. I add around 5 frames in my timeline, on all layers. I just like to have a little padding visually in my timeline. I make the 5th frames into blank keyframes.
4. On that keyframe (5th frame), layer L, I label it "startmovie". This name can be whatever you want it to be. It is labeled so it can be identified as the actual start frame of my movie.
5. On the first frame of Layer A, I put the following actionscript:
stop();
this._lockroot = true;
counter = this.createEmptyMovieClip("counter", 0);
counter.onEnterFrame = function () {
if ((_root.getBytesLoaded() > 0) && (_root.getBytesTotal() == _root.getBytesLoaded())) {
delete(this.onEnterFrame);
gotoAndStop("startmovie");
}
}
6. On the 5th frame of layer A, I put whatever actionscript that needs to be initially triggered for the movie. If you put a play() action on that frame, remember to make a frame down the timeline that has a stop() or if you want to loop - gotoAndStop("startmovie"). If you don't, it will loop back to the first frame which is the preloader script.
7. On the 1st frames of the layers where you are going to put your movie content, you can put a message or animation to indicate that the movie is loading. Just remember, whatever you put there, it has to load first before it can display. So there might be a flash of blank screen before you see anything.
8. Finally on the 5th frames of the content layers is where you will start your movie.

1. Create a layer in the timeline for actionscript. I usually name it "A". This is where I put all my actionscript for that specific stage or movieclip.
2. Create a layer in the timeline for lables. I name it "L". This is where I have all my labels.
3. I add around 5 frames in my timeline, on all layers. I just like to have a little padding visually in my timeline. I make the 5th frames into blank keyframes.
4. On that keyframe (5th frame), layer L, I label it "startmovie". This name can be whatever you want it to be. It is labeled so it can be identified as the actual start frame of my movie.
5. On the first frame of Layer A, I put the following actionscript:
stop();
this._lockroot = true;
counter = this.createEmptyMovieClip("counter", 0);
counter.onEnterFrame = function () {
if ((_root.getBytesLoaded() > 0) && (_root.getBytesTotal() == _root.getBytesLoaded())) {
delete(this.onEnterFrame);
gotoAndStop("startmovie");
}
}
6. On the 5th frame of layer A, I put whatever actionscript that needs to be initially triggered for the movie. If you put a play() action on that frame, remember to make a frame down the timeline that has a stop() or if you want to loop - gotoAndStop("startmovie"). If you don't, it will loop back to the first frame which is the preloader script.
7. On the 1st frames of the layers where you are going to put your movie content, you can put a message or animation to indicate that the movie is loading. Just remember, whatever you put there, it has to load first before it can display. So there might be a flash of blank screen before you see anything.
8. Finally on the 5th frames of the content layers is where you will start your movie.
Labels:
web design
Friday, April 4, 2008
SWFObject
Don't forget to replace the default object/embed tag that places a SWF file on a web page. Currently, Internet Explorer forces you to click on a SWF object before you can interact with it. So when your client says "Why do I have to click on the Flash twice?," that's why.
The best solution I found so far is SWFObject. Here are the steps for a very basic installation:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>SWFObject</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
var flashvars = false;
var params = { wmode: "transparent" };
var attributes = false;
swfobject.embedSWF("myContent.swf", "myContent", "300", "120", "9.0.0","expressInstall.swf", flashvars, params, attributes);
</script>
</head>
<body>
<div id="myContent">
<p>Alternative content</p>
</div>
</body>
</html>
I usually add wmode="transparent" in case I have html dropdown navigation on top of the flash. If I don't have this, the navigation will go under the Flash.
Here's a nifty swfobject generator - link.
There are a lot more you can do with SWFObject. The zip has great examples as well. It is updated often, so always read the instructions and download latest from here - link.
Another little tip: on Firefox, if you click on a flash, an annoying dashed border appears around the swf. Put this in your CSS and it should fix it:
object { outline: none }
The best solution I found so far is SWFObject. Here are the steps for a very basic installation:
- Download the zip file (link) and extract it.
- Put couple of files in your web directory: swfobject.js and expressInstall.swf
- Add some code on the page (I like the dynamic method):
- Put this in the head tag:
<script type="text/javascript" src="swfobject.js"></script>
(make sure the path to the js file is correct) - Put this also in the head tag:
<script type="text/javascript">
swfobject.embedSWF("file name", "div id", "width", "height", "version", "expressInstall.swf");
</script>
Change "file name" to your file name with correct path.
Change "div id" to id of the div you are placing the swf.
Specify "width" and "height".
Specify your swf "version". For example: "9.0.0".
Make sure the path to "expressInstall.swf" is correct. - Create a div in the body of the html that is to hold the swf. Give it an "id", same as what you specify above javascript for "div id".
- Add alternate content in the div. This content will show if the user doesn't have Flash installed.
- Put this in the head tag:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>SWFObject</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
var flashvars = false;
var params = { wmode: "transparent" };
var attributes = false;
swfobject.embedSWF("myContent.swf", "myContent", "300", "120", "9.0.0","expressInstall.swf", flashvars, params, attributes);
</script>
</head>
<body>
<div id="myContent">
<p>Alternative content</p>
</div>
</body>
</html>
I usually add wmode="transparent" in case I have html dropdown navigation on top of the flash. If I don't have this, the navigation will go under the Flash.
Here's a nifty swfobject generator - link.
There are a lot more you can do with SWFObject. The zip has great examples as well. It is updated often, so always read the instructions and download latest from here - link.
Another little tip: on Firefox, if you click on a flash, an annoying dashed border appears around the swf. Put this in your CSS and it should fix it:
object { outline: none }
Labels:
web design
Wednesday, April 2, 2008
Star Wars Amigurumi
Check them out on GeekCentralStation (link)! I want to all of them!!! She also has LOTR ones and some with patterns!
Windows XP Web Form Elements in Vector
I created these for wire frames I'm doing for a website project. I thought I'd share them. They can be used for design comps to represent web form elements. They are in Adobe Illustrator format, so resizing is easy. I also left in the text boxes so it's easy to change the copy. They are not perfect, but I hope they come in handy!
Download Zip

Download Zip

Labels:
web design
Friday, March 28, 2008
Quotes and Parenthesis Weirdness - Internet Explorer Issue
My Super Powers: Be Able to Find Bugs in Any Application
Give me any web application and I will break it or find weird issues. Let me demonstrate:
Here's an Internet Explorer issue I found recently, and this should be filed under weird. I have a table or a div with a set width. In IE, the text inside of it will wrap to the set width. If a word is too big it will resize to fit the word. But it will not wrap between quotes and parenthesis. See this oddity below (in IE):
Quotes without parenthesis:
Quotes with parenthesis (THE WEIRDNESS!):
Why? It does not make sense. If anyone finds the reason behind this, please let me know. It also does the same thing with the French quotes («») and other brackets ([] & {}).
But fear not, Citizens, there is a work around. The cure is a CSS tag "word-wrap". By default it is set to "normal". Change it to "word-wrap:break-word".
Fixed:
Quotes without parenthesis:
Quotes with parenthesis:
This one wasted an hour of my day today, trying to find the fix... Oh well, "with great power, comes great responsiblity."
Give me any web application and I will break it or find weird issues. Let me demonstrate:
Here's an Internet Explorer issue I found recently, and this should be filed under weird. I have a table or a div with a set width. In IE, the text inside of it will wrap to the set width. If a word is too big it will resize to fit the word. But it will not wrap between quotes and parenthesis. See this oddity below (in IE):
Quotes without parenthesis:
| "Hello there." Hello there. |
Quotes with parenthesis (THE WEIRDNESS!):
| "Hello there." (Hello there.) |
Why? It does not make sense. If anyone finds the reason behind this, please let me know. It also does the same thing with the French quotes («») and other brackets ([] & {}).
But fear not, Citizens, there is a work around. The cure is a CSS tag "word-wrap". By default it is set to "normal". Change it to "word-wrap:break-word".
Fixed:
Quotes without parenthesis:
| "Hello there." Hello there. |
Quotes with parenthesis:
| "Hello there." (Hello there.) |
This one wasted an hour of my day today, trying to find the fix... Oh well, "with great power, comes great responsiblity."
Labels:
web design
Thursday, March 13, 2008
Buffy rules!
I can't believe it's been almost 3 weeks since my last post. I've been really busy with the home remodeling projects. Today was a crappy day (asthma attach, dead car battery, and a fender-bender!), but got something really awesome in the mail from my friend Dean. An autographed Buffy Sketchbook by an awesome artist, Georges Jeanty (link). I don't read too many comic books anymore but I picked up one few months ago because of the beautiful cover. And it was, of course, Buffy! Thanks Dean!


Wednesday, February 20, 2008
Friday, February 15, 2008
Doggy sweater - part 2
I'm almost there! I added blanket stitching using the same yarn I made the wings. I'm in love with blanket stitching now, since my edges are still pretty messy.


Just need to finish attaching the wings and complete the legs.


Just need to finish attaching the wings and complete the legs.
Labels:
crafts
Tuesday, February 12, 2008
Doggy sweater for Angel
I started a doggy sweater for Angel, my mom's new dachshund puppy. It's not too cold in FL but there are couple of days when it gets a little chilly. I'm making it a little big, hoping that she will grow into it and be able to wear it next winter.

I crocheted couple of angel wings to put on the back.
I'm using this pattern (link), but using only 1 solid color and no pocket.

I crocheted couple of angel wings to put on the back.
I'm using this pattern (link), but using only 1 solid color and no pocket.
Labels:
crafts
Subscribe to:
Posts (Atom)






