My quick and easy preloader method is not the fanciest. Nor is it the best method. It probably is considered old-school. But so far for me it's the least complex and hasn't failed me yet. Note that this method will cause the movie to not play until it's COMPLETELY loaded. It has no counter or loader bar, but it can be modified to have one.

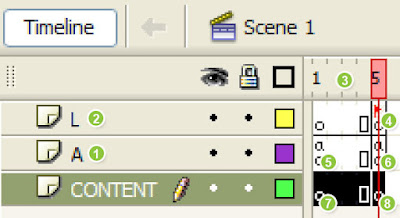
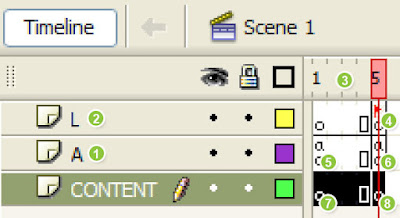
1. Create a layer in the timeline for actionscript. I usually name it "A". This is where I put all my actionscript for that specific stage or movieclip.
2. Create a layer in the timeline for lables. I name it "L". This is where I have all my labels.
3. I add around 5 frames in my timeline, on all layers. I just like to have a little padding visually in my timeline. I make the 5th frames into blank keyframes.
4. On that keyframe (5th frame), layer L, I label it "startmovie". This name can be whatever you want it to be. It is labeled so it can be identified as the actual start frame of my movie.
5. On the first frame of Layer A, I put the following actionscript:
stop();
this._lockroot = true;
counter = this.createEmptyMovieClip("counter", 0);
counter.onEnterFrame = function () {
if ((_root.getBytesLoaded() > 0) && (_root.getBytesTotal() == _root.getBytesLoaded())) {
delete(this.onEnterFrame);
gotoAndStop("startmovie");
}
}
6. On the 5th frame of layer A, I put whatever actionscript that needs to be initially triggered for the movie. If you put a play() action on that frame, remember to make a frame down the timeline that has a stop() or if you want to loop - gotoAndStop("startmovie"). If you don't, it will loop back to the first frame which is the preloader script.
7. On the 1st frames of the layers where you are going to put your movie content, you can put a message or animation to indicate that the movie is loading. Just remember, whatever you put there, it has to load first before it can display. So there might be a flash of blank screen before you see anything.
8. Finally on the 5th frames of the content layers is where you will start your movie.